The AppRate plugin makes it easy to prompt the user to rate your app, either now, later, or never.
In this tutorial, we will implement 5 start rating in Ionic 4 application.
Prerequisite
Before start, verify that you are running the latest version of node and npm by running node -vand npm -v in a terminal/console window. Older versions produce errors, but newer versions are fine.
Install Node.js and npm if they are not already on your machine. Find the full instruction from NodeJs Official website https://nodejs.org/en/ and Install Ionic and cordova from Ionic official website – https://ionicframework.com/docs/intro/installation/.
So let’s get started,
Install Ionic
Install the Ionic CLI globally with npm:
$ npm install -g ionicCreate Rating App
From the command line, create a blank Ionic project just run the ionic start command and the CLI will handle the rest.
$ ionic start ratingApp blankRun The App
$ cd ratingApp
$ ionic serveThe app will be up and running on localhost port 8100.
Install Ionic native plugin
First, we need to install the necessary Ionic native plugin.
$ ionic cordova plugin add cordova-plugin-apprate
$ npm install @ionic-native/app-rateAfter installing the Ionic native plugin we should enlist the AppRate in main application module.
After injecting provider in the main app module look like this.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { AppRate } from '@ionic-native/app-rate/ngx';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],
providers: [
StatusBar,
SplashScreen,
AppRate,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule { }
Import modules in home.ts component file and inject it in the constructor. Here is the full implementation of home.ts file.
import { Component } from '@angular/core';
import { Platform } from '@ionic/angular';
import { AppRate } from '@ionic-native/app-rate/ngx';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor(
public platform: Platform,
private appRate: AppRate) {
}
appRating() {
this.platform.ready().then(() => {
// set certain preferences
this.appRate.preferences.storeAppURL = {
ios: '<app_id>',
android: 'market://details?id=<package_name>',
windows: 'ms-windows-store://review/?ProductId=<store_id>'
}
this.appRate.promptForRating(true);
})
}
}
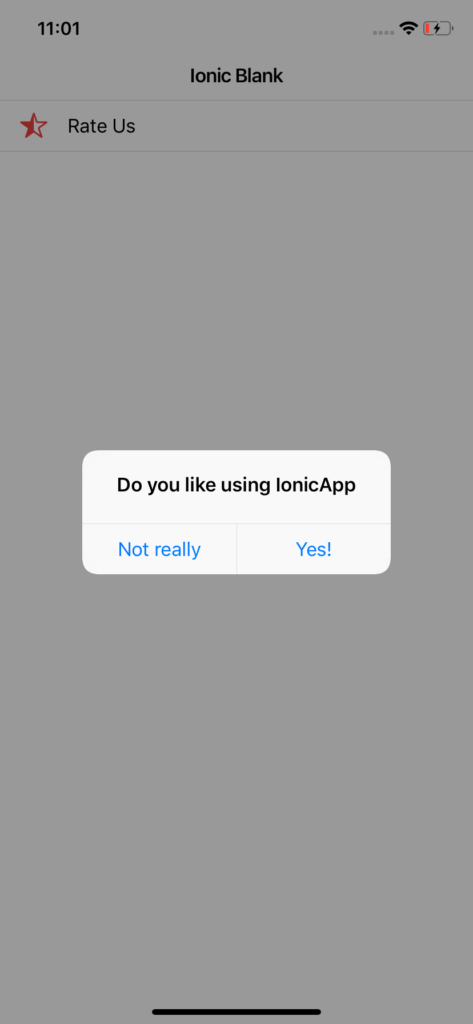
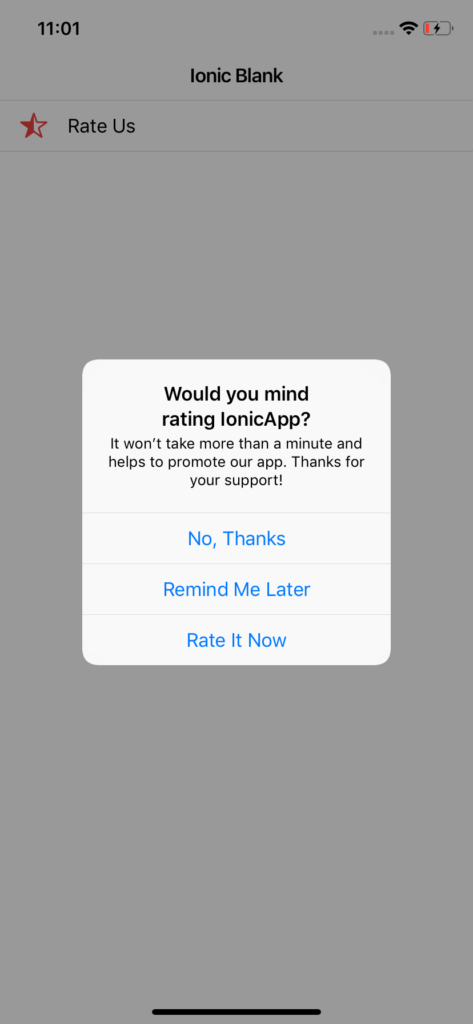
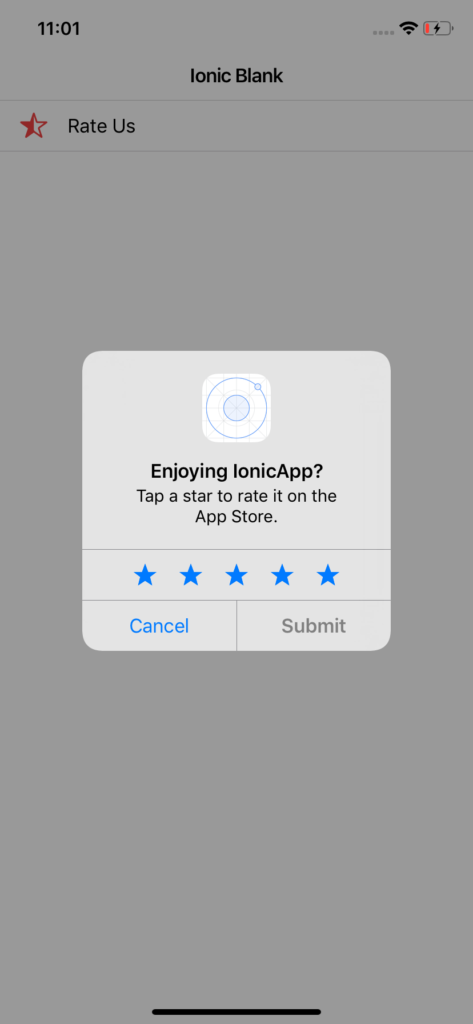
And add some buttons in home.html file.
<ion-header>
<ion-toolbar>
<ion-title>
Ionic Blank
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-item lines="full" (click)="appRating()">
<ion-icon name="star-half" slot="start" color="danger"></ion-icon>
Rate Us
</ion-item>
</ion-content>Plugin Details
https://ionicframework.com/docs/native/app-rate