The DatePicker plugin allows the user to fetch date or time using native dialogs.
In this tutorial, we will implement DateTime Picker Native Plugin in Ionic 4 application.
Prerequisite
Before start, verify that you are running the latest version of node and npm by running node -vand npm -v in a terminal/console window. Older versions produce errors, but newer versions are fine.
Install Node.js and npm if they are not already on your machine. Find the full instruction from NodeJs Official website https://nodejs.org/en/ and Install Ionic and cordova from Ionic official website – https://ionicframework.com/docs/intro/installation/.
So let’s get started,
Install Ionic
Install the Ionic CLI globally with npm:
$ npm install -g ionicCreate DateTimePicker App
From the command line, create a blank Ionic project just run the ionic start command and the CLI will handle the rest.
$ ionic start dateTimePicker blankRun The App
$ cd dateTimePicker
$ ionic serveThe app will be up and running on localhost port 8100.
Install Ionic native plugin
First, we need to install the necessary Ionic native plugin.
$ ionic cordova plugin add cordova-plugin-datepicker
$ npm install @ionic-native/date-pickerAfter installing the Ionic native plugin we should enlist the datepicker in main application module.
After injecting provider in the main app module look like this.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { DatePicker } from '@ionic-native/date-picker/ngx';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],
providers: [
StatusBar,
SplashScreen,
DatePicker,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule { }
Import modules in home.ts component file and inject it in the constructor. Here is the full implementation of home.ts file.
import { Component } from '@angular/core';
import { Platform } from '@ionic/angular';
import { DatePicker } from '@ionic-native/date-picker/ngx';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor(
public platform: Platform,
private datePicker: DatePicker) {
}
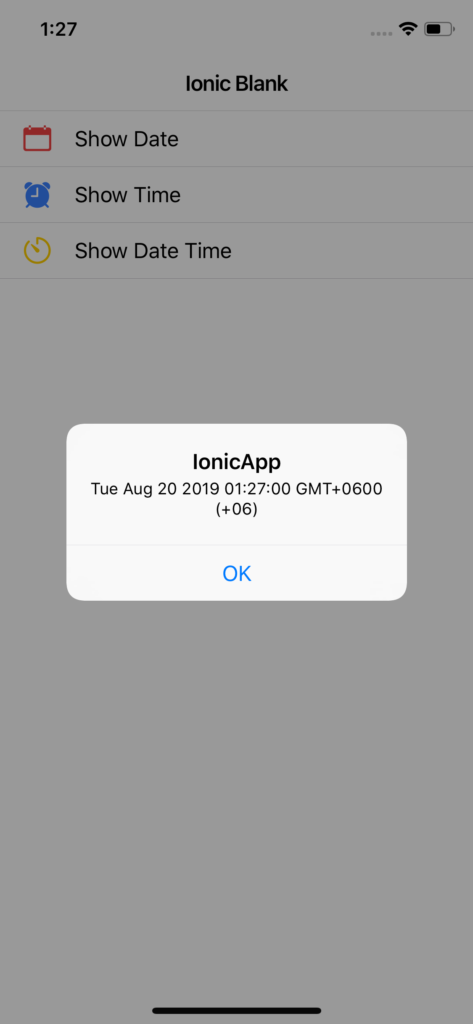
// Show Only Date
showDate() {
this.datePicker.show({
date: new Date(),
mode: 'date',
androidTheme: this.datePicker.ANDROID_THEMES.THEME_HOLO_DARK
}).then(
date => alert(date),
err => console.log('Error occurred while getting date: ', err)
);
}
// Show only time
showTime() {
this.datePicker.show({
date: new Date(),
mode: 'time',
androidTheme: this.datePicker.ANDROID_THEMES.THEME_HOLO_DARK
}).then(
time => alert(time),
err => console.log('Error occurred while getting date: ', err)
);
}
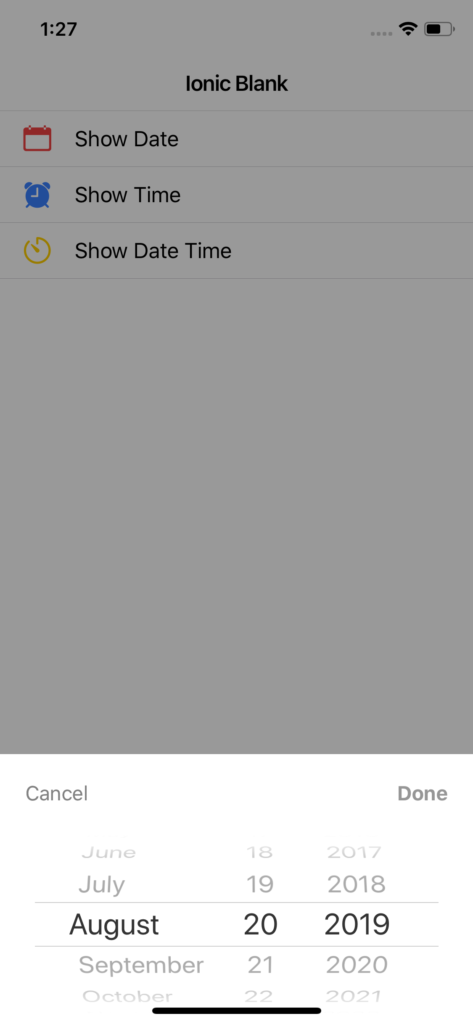
// Show DateTime
showDateTime() {
this.datePicker.show({
date: new Date(),
mode: 'datetime',
androidTheme: this.datePicker.ANDROID_THEMES.THEME_HOLO_DARK
}).then(
datetime => alert(datetime),
err => console.log('Error occurred while getting date: ', err)
);
}
}
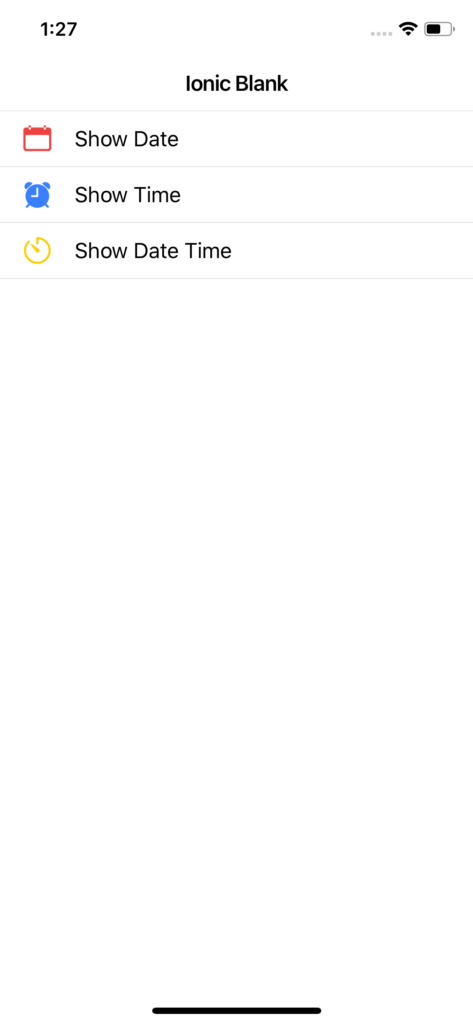
And add some buttons in home.html file.
<ion-header>
<ion-toolbar>
<ion-title>
Ionic Blank
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-item lines="full" (click)="showDate()">
<ion-icon name="calendar" slot="start" color="danger"></ion-icon>
Show Date
</ion-item>
<ion-item lines="full" (click)="showTime()">
<ion-icon name="alarm" slot="start" color="primary"></ion-icon>
Show Time
</ion-item>
<ion-item lines="full" (click)="showDateTime()">
<ion-icon name="timer" slot="start" color="warning"></ion-icon>
Show Date Time
</ion-item>
</ion-content>Plugin Details https://ionicframework.com/docs/native/date-picker