Before talking about StencilJS, First I want to talk about myself, I’ve been working on Angularjs and Ionic applications from couple of years until now. I’ve developed many applications using these technologies and very much attached with Angular basically. Probably with the power of my AngularJs knowledge I’ve started developing Ionic applications. Also I’ve some working experience with Vue and React.
And just few month ago the community of Ionic team said that, they are building a tool that works like a raw native web component and most importantly It’s compatible with most popular frameworks Angular, React, VueJs and many others. Building an application will be very fast using with web components and Stencil support in all widely used browsers like Chrome, Safari, Firefox, Edge, and IE11.
So I think Stencil is an advantage for me and also for all React, Angular and Vue developers.
Learn more about from Stencil official website – https://stenciljs.com
Now let’s talk more about Stencil.
Introduction
Stencil is a compiler for web components and this compiler generates Web Components with power of virtual DOM layer, Reactive data-binding, async rendering that’s make stencil fast, TypeScript and JSX . Stencil compiler produces vanilla JavaScript, without any dependencies.
Since stencil compile web components so we should know about basic knowledge of web components.
What are web components?
Web components are a set of web platform APIs that allow you to create new custom, reusable, encapsulated HTML tags to use in web pages and web apps. Custom components and widgets build on the Web Component standards, will work across modern browsers, and can be used with any JavaScript library or framework that works with HTML.
HTML Custom elements or new tags represent new types of DOM elements and this component can be used in HTML just like any other tags.
For example,
<my-first-component name="Afroza"></my-first-component>
Getting Started with Stencil
Open a terminal window and clone the starter Stencil app repository from github. The following commands create a new project app of Stencil.
git clone https://github.com/ionic-team/stencil-app-starter my-first-stencill-app cd my-first-stencill-app git remote rm origin npm install npm start
The app will be up and running on localhost port 3333.

WOW! Congratulations!! Stencil app is running on your local machine.
Now let’s talk about stencil project structure.
Project Structure

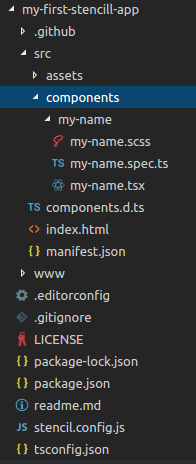
I think before discussing about the details, we should know about the Stencil project structure. Let’s go through the structure of stencil app.
The Stencil folder structure and the general IONIC project structure are almost lookalikes.
Inside the ./src/ directory we can find most of our uncompiled work which are stored there. ./src/index.html is the main entry point for the app, though its purpose is to set up script and bootstrap in the full app of stencil.
Here is an example of what a Stencil index.htm file looks like:
https://gist.github.com/tithi021/3748233078dba96dde4a40f591d97891
Then we’ll focus on components folder, all the web components stored in this folder. At first stencil created by default one component for example`my-name`. Stencil components are created by adding a new file with a .tsx extension, such as my-name.tsx. The .tsx extension is required since Stencil components are built using JSX and TypeScript.
Here is an example of what a Stencil component looks like:
https://gist.github.com/tithi021/40bfebcd7b0f733388cfb73989146aea
In this file I got mixed flavor of Angular and React coding style. If you have basic knowledge of both this framework then you can understand the mixture of these coding style what I found.
From this component file we can use this component tag in anywhere in HTML page just like any other HTML tag.
<my-name first="Stencil" last="JS"></my-name>
You can find this custom HTML tag in ./src/index.html file inside the main body and It’ll print in browser ‘Hello, my name is Stencil JS’.
Components.d.ts is an autogenerated file created by the Stencil build process. This file contains typing information for all components that exist in this project. and imports for stencil collections that might be configured in stencil.config.js file.
That’s it readers. I would like to end this here. Lastly I want to say that Stencil is a simple compiler for building powerful, reusable Web Components that run everywhere.