Ionic 4 Social Sharing via social networks, sms, and email.
In this tutorial, we will implement social sharing in Ionic 4 application. And trying to make a simple social sharing application using your own Ionic 4 app.
Prerequisite
Before start, verify that you are running the latest version of node and npm by running node -vand npm -v in a terminal/console window. Older versions produce errors, but newer versions are fine.
Install Node.js and npm if they are not already on your machine. Find the full instruction from NodeJs Official website https://nodejs.org/en/ and Install Ionic and cordova from Ionic official website – https://ionicframework.com/docs/intro/installation/.
So let’s get started,
Install Ionic
Install the Ionic CLI globally with npm:
$ npm install -g ionicCreate Sharing App
From the command line, create a blank Ionic project just run the ionic start command and the CLI will handle the rest.
$ ionic start socialsharing blankRun The App
$ cd socialsharing
$ ionic serveThe app will be up and running on localhost port 8100.
Install Ionic native plugin
First, we need to install the necessary Ionic native plugin.
$ ionic cordova plugin add cordova-plugin-x-socialsharing
$ npm install @ionic-native/social-sharingAfter installing the Ionic native plugin we should enlist the socialsharing in main application module.
After injecting provider in the main app module look like this.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { SocialSharing } from '@ionic-native/social-sharing/ngx';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],
providers: [
StatusBar,
SplashScreen,
SocialSharing,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule { }Import modules in home.ts component file and inject it in the constructor. Here is the full implementation of home.ts file.
import { Component } from '@angular/core';
import { Platform } from '@ionic/angular';
import { SocialSharing } from '@ionic-native/social-sharing/ngx';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor(
public platform: Platform,
private socialSharing: SocialSharing) {
}
// Share Options
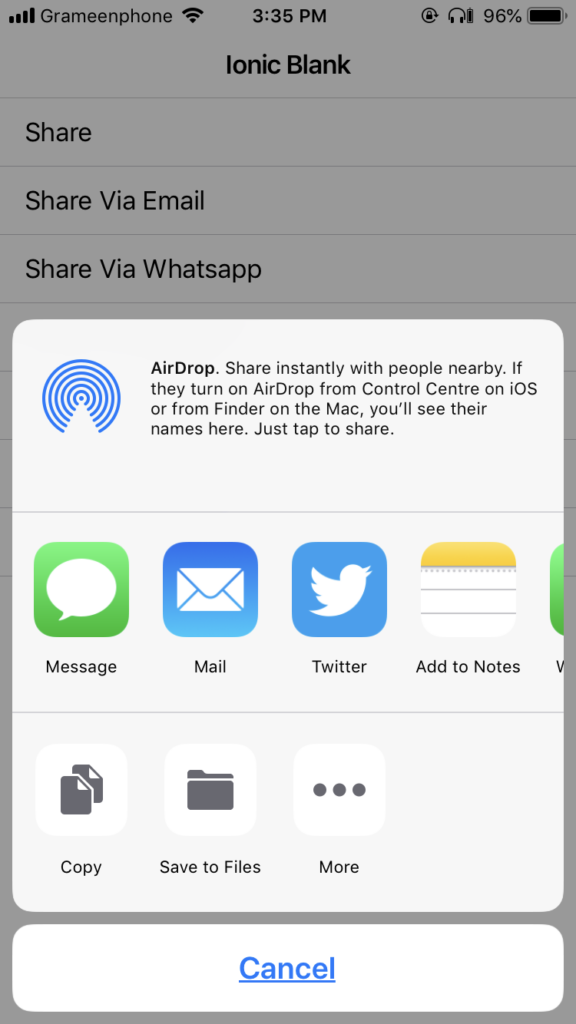
share() {
this.platform.ready().then(async () => {
await this.socialSharing.share('I love Ionic').then(() => {
}).catch((err) => {
console.log(err)
});
});
}
// Share Via Email
shareViaEmail() {
this.socialSharing.canShareViaEmail().then(() => {
this.platform.ready().then(() => {
this.socialSharing.shareViaEmail('Body', 'Subject', ['recipient@example.org'])
});
}).catch((err) => {
alert('Email not available')
})
}
// Share Via WhatsApp
shareViaWhatsapp() {
this.socialSharing.shareViaWhatsApp('Hello WhatsApp', null, 'https://codevampires.com/')
.then(() => {
console.log('It works');
}).catch(() => {
alert('WhatsApp not available')
});
}
// Share Via Facebook
shareViaFacebook() {
this.socialSharing.shareViaFacebook('Hello Friends', null, 'https://codevampires.com/')
.then(() => {
console.log('It works');
}).catch(() => {
alert('Facebook not available')
});
}
// Share Via Twitter
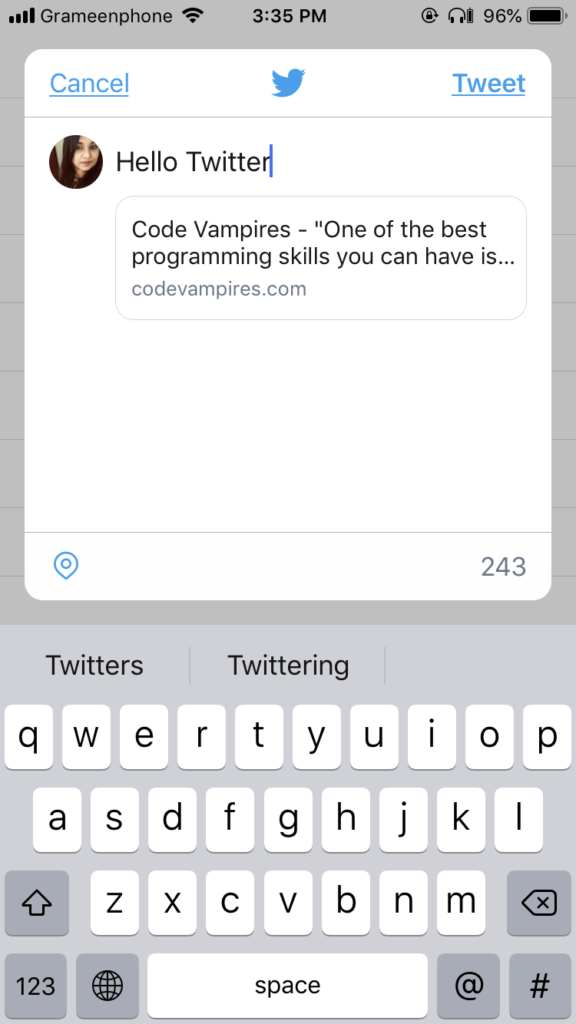
shareViaTwitter() {
this.socialSharing.shareViaTwitter('Hello Twitter', null, 'https://codevampires.com/')
.then(() => {
console.log('It works');
}).catch(() => {
alert('Twitter not available');
});
}
// Share Via Instagram
shareViaInstagram() {
this.socialSharing.shareViaInstagram('Hello Instagram', null)
.then(() => {
console.log('It works');
}).catch(() => {
alert('Instagram not available');
});
}
// Share via SMS
shareViaSMS() {
this.socialSharing.shareViaSMS('Hello', '+999 123123 123')
.then(() => {
console.log('It works');
}).catch(() => {
alert('Not available');
});
}
}
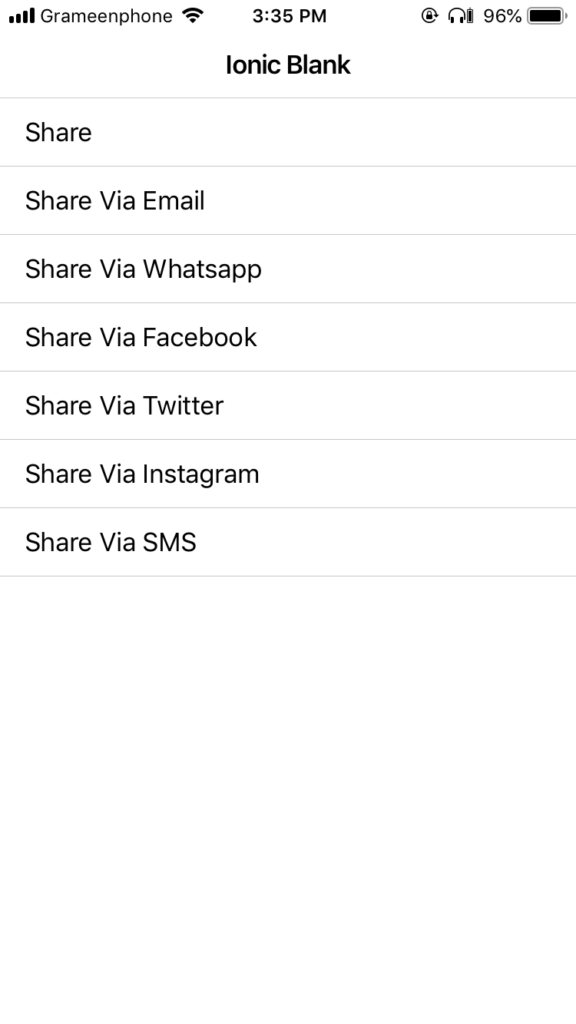
And add some buttons in home.html file.
<ion-header>
<ion-toolbar>
<ion-title>
Ionic Blank
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-item lines="full" (click)="share()">Share</ion-item>
<ion-item lines="full" (click)="shareViaEmail()">Share Via Email</ion-item>
<ion-item lines="full" (click)="shareViaWhatsapp()">Share Via Whatsapp</ion-item>
<ion-item lines="full" (click)="shareViaFacebook()">Share Via Facebook</ion-item>
<ion-item lines="full" (click)="shareViaTwitter()">Share Via Twitter</ion-item>
<ion-item lines="full" (click)="shareViaInstagram()">Share Via Instagram</ion-item>
<ion-item lines="full" (click)="shareViaSMS()">Share Via SMS</ion-item>
</ion-content>Plugin Details
https://ionicframework.com/docs/native/social-sharing